Google Core Web Vitals: Mastering for Your SEO Success Guide
In the current digital era, user experience is everything. The way users interact with a website is dependent on its performance, something that Google understands too well. Core Web Vitals sets Google apart, being metrics that measure the experience of a user with a particular website. Core Web Vitals are now a vital concern with regard to SEO and website performance. (CWV) do not just mean scoring high on search engines; they are about making life much easier for every passerby on the street, thus driving traffic and conversions. If you consider yourself a serious SEO individual, you now know that mastering Core Web Vitals is a turning point. Therefore, let us find out more about (CWV) and their importance in achieving great success in SEO.
What is Google Core Web Vitals?
Core Web Vitals are a set of performance metrics given by Google to measure the user experience of any website. They mainly focus on three aspects: loading performance, interactivity, and visual stability. The three Web Vital metrics are:
1. Largest Contentful Paint (LCP)
It measures the time taken for the largest content element visible in the viewport to load (e.g., image, text block, or video) in your web page. “Google considers a good LCP score when the web page masses inside 2.5 seconds after navigation to the web page.”
2. First Input Delay (FID)
It measures the time difference between when the user first interacts with the page (like clicks, taps, etc.) and when the page responds to that interaction, i.e., FID reflects the time taken from first interaction to load website content. A good FID score is one that is less than 100 ms.
3. Cumulative Layout Shift (CLS)
It measures the visual stability of a web page, thus tracking the unscheduled layout shift of page content during loading. A low CLS score means your content remains stable, thus ensuring a good user experience without frustrating users. A good CLS is when its value is 0.1 or less.
These metrics have a significant impact on user satisfaction and can sway SEO ranking decisions. Quite largely, Google includes these factors in its ranking algorithms, and thus they must be optimized for better search visibility.
Why Google SEO Core Web Vitals Matter?
Google is now dead sure that (CWV) are ranking signals. This means that websites that deliver great user experience, in terms of Core Web Vitals scores, are expected to rank higher in Google’s search results. But it’s not just about pleasing Google anymore; it’s about end-user experience, which matters for bounce rate, engagement, and conversion.

Consider the following examples:
- Sluggish loading of a website means a higher bounce rate, which is poor for the site in terms of Google.
- Poor interactivity (e.g., long responses for clicks) really frustrates users, and they abandon the site.
- An unstable page with shifting content can lead to users unintentionally clicking on something else, ruining trust and engagement.
In other words, bad (CWV) means a bad user experience, and that directly translates to low rankings, low traffic, and lost revenue. Therefore, optimizing your website for these metrics is the bread and butter for any SEO plan.
How to Measure Core Web Vitals Performance?
There are varied tools to estimate the (CWV) for a website. Some of the common ones include Google Search Console, Lighthouse, and PageSpeed Insights. Next, we will break down how to use each of these tools for measuring Core Web Vitals performance.
1. Google Search Console
Google Search Console offers an overview of Core Web Vitals performance for your website. Page performance is shown both on the (CWV) report for mobile and desktop devices, with insights into pages that warrant improvement and their prioritization.
- Step 1: Log into your Google Search Console account.
- Step 2: Open the Core Web Vitals report.
- Step 3: Check the status of your URLs, which fall under Poor, Needs Improvement, and Good.
- Step 4: Click on any specific page to get detailed insights and recommendations.
2. Lighthouse
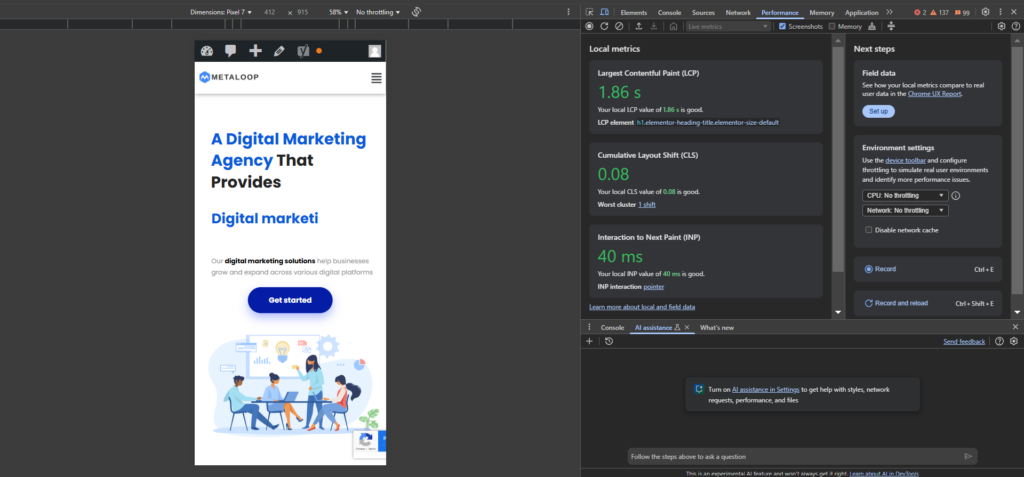
The open-source Lighthouse is a Chrome-based automated tool for auditing web applications. The reports provided by Lighthouse cover Core Web Vitals metrics and offer a variety of other checks related to web performance. It can be run in Chrome DevTools, as a Chrome extension, or from the command line.
- Step 1: Open Chrome and navigate to the website.
- Step 2: Press F12 to bring up DevTools.
- Step 3: Go to the Lighthouse tab.
- Step 4: Select options for mobile or desktop, then click on Generate Report.
- Step 5: Go through the report, which will include a listing of Core Web Vitals with a performance score.
3. PageSpeed Insights
PageSpeed Insights is a free and easy tool for analyzing the mobile and desktop versions of your website. It contains an extensive analysis of Core Web Vitals and other suggestions for overall performance.
- Step 1: Visit PageSpeed Insights.
- Step 2: Enter the website URL and click analyze.
- Step 3: Look at the Core Web Vitals information in the Field Data and Lab Data section.
- Step 4: Work through the suggested implementations presented in your report.

Optimizing Largest Contentful Paint (LCP)
What is LCP?
LCP is a key metric for determining how quickly users can see meaningful content on your page. Negligent LCP times could leave users unguided on a blank screen, thus entering the realm of higher bounce rates and lower user satisfaction.
How to Improve LCP:
- Image Optimization: Compress images and serve them in modern formats such as WebP to help with image loading time.
- Server Response Time: A CDN would be beneficial, combined with server response time optimization (less than 200 ms).
- Minify CSS and JavaScript: Remove all unnecessary codes of your JavaScript and CSS codes and use tools like Terser or UglifyJS to minify your scripts and stylesheets.
- Lazy Load: Load images and video off-screen as needed to improve initial loading time.
- Ideal LCP Score: Less than 2.5 seconds.
Improving First Input Delay (FID)
What is FID?
FID counts the time from when a user first interacts with your page to when the browser is able to respond to that input. Any high FID scores translate to a poor user experience, as button and link click events get delayed.
How can we reduce FID?
- Minimize JavaScript: Reduce JavaScript on the page, especially third-party scripts.
- Optimize Web Fonts: Apply font-display: swap in your CSS so the font doesn’t block rendering.
- Server-Side Rendering (SSR): This can cut down the time it takes for given content to load and become interactive.
- Ideal FID Score: Less than 100 ms.
Reducing Cumulative Layout Shift (CLS)
What is CLS?
CLS calculates the number of unexpected layout shifts that transpire during page loading to measure the visual stability of a web page. This means any high CLS score may be a pointer toward content shifting unexpectedly from the user perspective, making it all the more obstructive.
How can we reduce CLS?
- Prevent Invisible Loading Content: Introduction of elements that load after the main content leads to shifting layout.
- Allocate Space for Images and Ads: All images and ad elements should have size attributes defined to ensure that they do not shift while loading.
- Avoid Dynamic Content: Make sure that content loaded after the onset of the page does not distract other contents.
Get More: Google E-E-A-T
Common Mistakes to Avoid for Core Web Vitals Optimization
There are some common mistakes that will hinder your (CWV) optimization efforts.
Keep an eye out for these:
- Not Focusing on Mobile Optimization: Core Web Vitals weigh heavily on mobile devices. Make sure your website is responsive and mobile performance-friendly.
- Heavy Resource Loading for Pages: Avoid loading heavy scripts, images, and other things that will slow down your page load.
- Not Prioritizing Key Content: Focus on loading important content first and deferring non-essential elements to optimize LCP.
Tools for Tracking Core Web Vitals Over Time
Over time, tracking Core Web Vitals is essential for maintaining performance. Tracking tools, such as Google Analytics and Google PageSpeed Insights, will allow you to follow metrics and set up alerts on any performance issues.
Tracking through Google Analytics:
- Step 1: Set up Custom Alerts in Google Analytics for monitoring Core Web Vitals.
- Step 2: Using Google Tag Manager, share the custom data regarding Core Web Vitals with your Analytics account.
Tracking through PageSpeed Insights:
Get the performance report run periodically to keep tabs on your site (CWV) and ensure optimization is sustained.
Conclusion
Mastery of the Google Core Web Vitals is pertinent in being successful on the SEO front. Not only does it affect your ranking, it greatly affects user experience, bounce rates, and engagement. Improvements to LCP, FID, and CLS lead to the creation of a fast, stable, and interactive site that keeps the user happy. Get to implementing these optimizations to double your SEO and user satisfaction.
For further help in optimizing your (CWV) or enhancing your SEO strategies, do not hesitate to contact us or subscribe for more expert tips. Metaloop is a handy tool for tracking your progress by analyzing and tracking your performance over time.
FAQ
- What are good numbers for Core Web Vitals? Good numbers for CWV encompass:
- LCP: Less than 2.5 seconds
- FID: Less than 100 milliseconds
- CLS: Less than 0.1
- How long will it take to improve Core Web Vitals?
The length of time will depend on the performance of your site currently, but anything like image compression and JavaScript overtuning can lead to results in days or weeks.
- Can I do any Core Web Vitals optimization without a developer?
Some optimizations, like image compression, are things you can do without being a technician. Other types of more deep optimizations might require a developer’s work.



Write a Comment